安装界面配置
在Dobot+资源中,每个模块都是通过
json格式的文件来配置页面参数及显示。本章节将介绍如何配置安装页面的相关内容,你将会了解到
- 如何配置config.json
- 如何创建和开发相关页面
- 如何调试页面
配置config.json
找到 configs/Main.json,参考以下示例来配置你的安装界面
json内容
{
"name": "EXTIO",
"version": 1,
"description": "扩展IO插件"
}
说明
| 字段 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| name | string | 无 | 是 | 安装界面插件名称 |
| version | number/string | 无 | 是 | 插件版本号,可用作区分不同版本 |
| description | string | 无 | 是 | 安装界面插件的相关介绍 |
| hotkey | boolean | 无 | 否 | 需要配置末端按键操作时设为true |
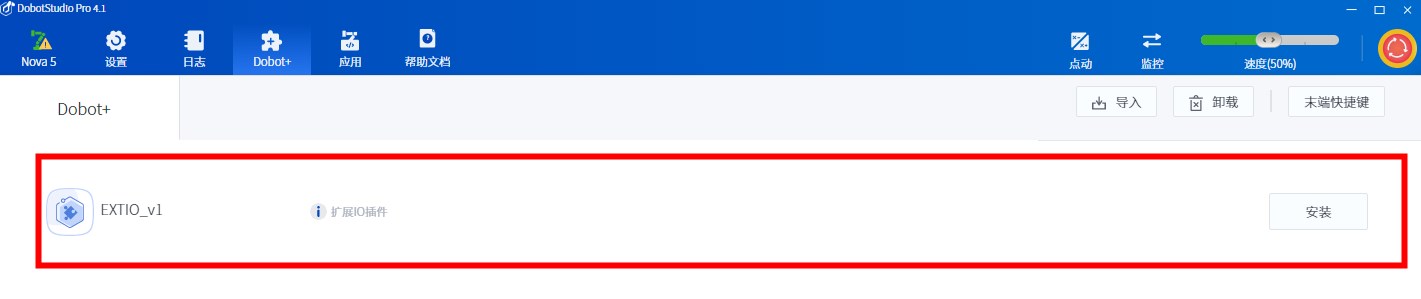
Dobot+界面展示效果如下所示:

插件支持末端按键的配置,可以快捷执行固�定的指令 参阅快捷键配置以学习如何配置末端按键的快捷操作
多语言
国际化内容分为两块
Resources/i18n/client: 针对插件在客户端中使用场景的翻译,包括插件描述、积木翻译、脚本编程翻译等Resources/i18n/plugin: 插件安装后,控制页面中的国际化翻译部分
找到 Resources/i18n/client,可以按照对应语言包配置多语言翻译
以中英文翻译为例
-
在
Resources/i18n/client/zh.json中config字段下添加{
"config": {
"tr_description": "扩展IO��插件"
}
} -
在
Resources/i18n/client/en.json中config字段下添加{
"config": {
"tr_description": "Extended IO plugin"
}
} -
在
configs/Main.json中使用{
"name": "EXTIO",
"version": 1,
"description": "%{tr_description}"
}
按照上面的方法,就可以根据DobotStudio Pro软件界面的语言展示对应的翻译语言
注意
如果使用多语言,必须至少配置简体中文和English两种语言下的翻译,�默认显示英文翻译
操作页面开发
操作页面在ui/pages目录下进行开发,页面开发使用React框架开发
项目已经配置Antd环境,可以直接使用 Antd 的布局和UI组件来完成页面开发
ui/pages/Main.tsx 就是插件控制页面的入口,我们可以在ui/pages/Main.tsx中开发自定义界面,也可以新建tsx组件
// 定义函数式组件
function App() {
return (
<div className="app">
Hello World
</div>
);
}
// 导出自定义组件
export default App;
注意 界面开发需要掌握React框架,可以参阅官方文档了解更多。
在线调试操作页面
项目已经配置调试环境,在终端运行以下指令
dpt dev
等待页面编译完成

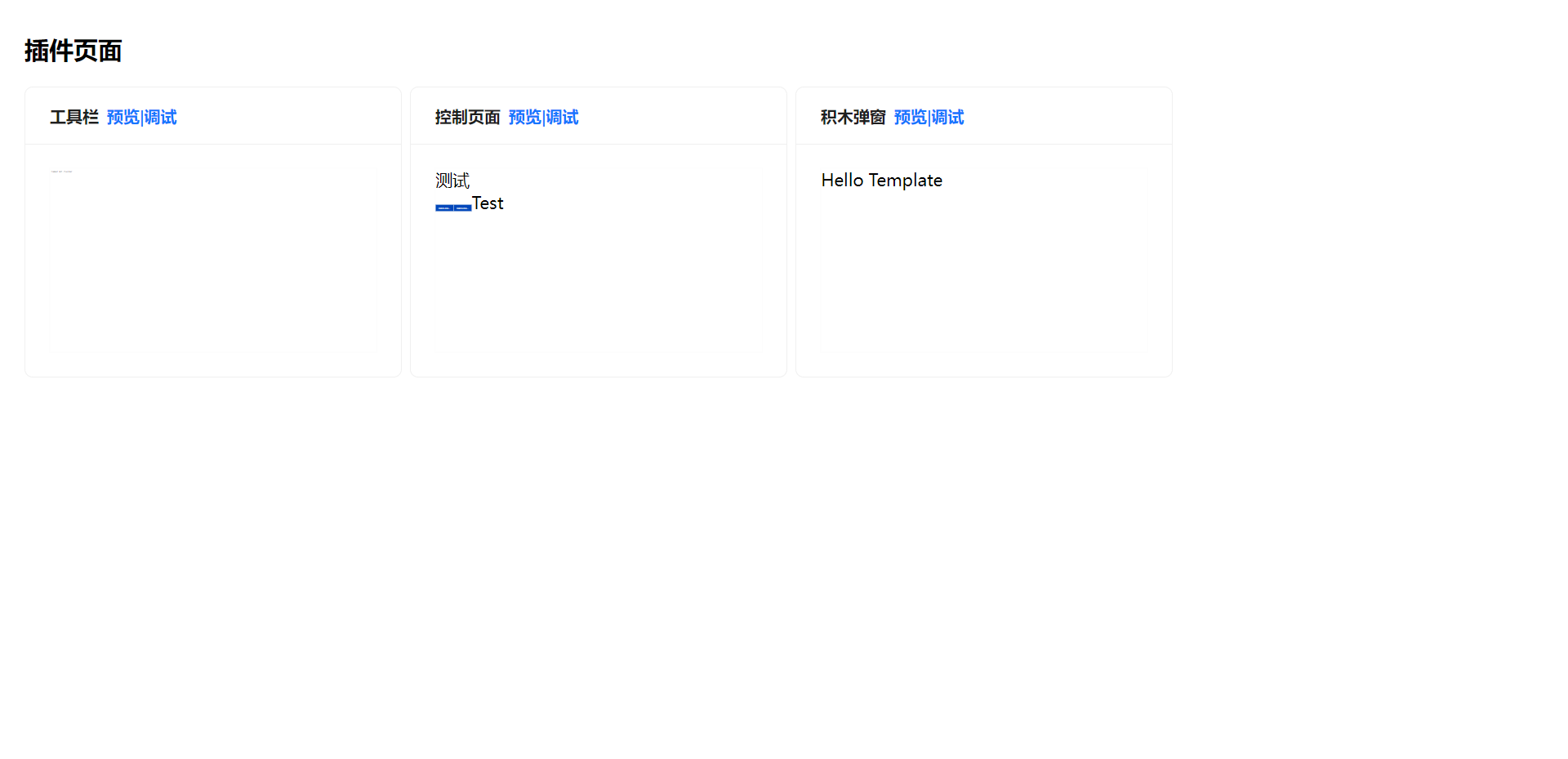
选择需要预览和调试的页面,点击预览|调试后可进入对应页面。